In this flask guide, we will give you a complete package of using flask templates in flask-based applications. In the previous tutorials, we are using a simple string to show the result but here we will render a flask template ( HTML ) as the result and send data to the HTML file.
Note:- To understand this flask script code, you should have basic knowledge of Python programming.
You can follow our Python programming tutorial for a better understanding.
Headings of Contents
Flask Templates
To render the Python flask template in the flask application, use the render_template() method. You can provide the name of the template and the variable which you want to pass to the template.
You can pass a variable as a keyword argument to the flask template. Flask will look for the template in the templates folder, so firstly you have to create a templates folder in the working directory and place all the HTML files inside that templates folder.
Example:
Let’s see how to render HTML template in the flask application.
templates/users.html
<h1> User Information.</h1>
<ul>
<li> Name: {{users.name}}</li>
<li> Email: {{users.email}}</li>
<li> Age: {{users.age}}</li>
<li> Occupation: {{users.occupation}}</li>
</ul>main.py
from flask import Flask, render_template
#Create the object of the Flask class.
app= Flask(__name__)
@app.route("/users")
def Home():
users = {"name": "John", "email": "[email protected]", "age": 22, "occupation": "Software Developer"}
return render_template("users.html", users=users)
if __name__ == '__main__':
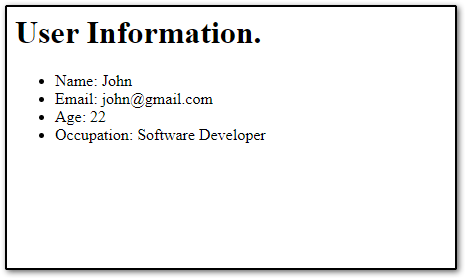
app.run(debug=True)When you execute the above flask script and navigate the http://127.0.0.1:5000/users address, you will get the following output:

Use loop in flask template
Flask supports the Jinja2 template engine, here will use for the loop to show the data.
main.py
from flask import Flask, render_template
#Create the object of the Flask class.
app= Flask(__name__)
@app.route("/user-date")
def Home():
users = {"name": "John", "email": "[email protected]", "age": 22, "occupation": "Software Developer"}
return render_template("users.html", users=users)
if __name__ == '__main__':
app.run(debug=True)templates/users.html
<ul>
{% if users %}
<h1> User Information.</h1>
{% for key, value in users.items() %}
<li>{{key}}:- {{value}}</li>
{% endfor %}
{% else %}
<h1> User Information does not exist.</h1>
{% endif %}
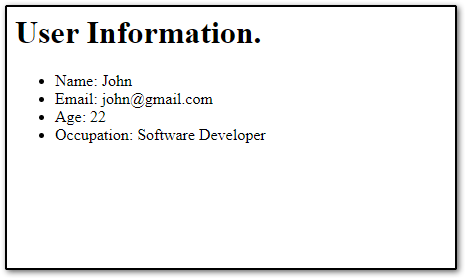
</ul>When you execute the above flask script and navigate the http://127.0.0.1:5000/user-date address, you will the below output.

Conclusion
Here, we have seen all about the Python flask template with a suitable example.render_template() method is the best method for rendering the template and sending data to the template as a keyword argument.
If you want to build a flask application, Then you can’t ignore the HTML file.
The most popular thing about the flask is the provides a Jinja2 template engine that is used to generate dynamic content.
If you like this flask template article, please share and keep visiting for further flask tutorials.
Python Flask Tutorials