Hi Python programmers, In this guide, we will see how to convert DataFrame to HTML in Python, and also we will see some Python Dataframe to HTML Examples. Here we will use one of the most popular Python packages Pandas. In our previous tutorials, we have already seen lots of Python pandas tutorials.
Most of the time as a developer you need to convert Python DataFrame to HTML, Then we have the best package pandas that provide various functions to deal with the Python pandas DataFrame.Here we will use Python DataFrame to_html() function to convert any DataFrame to HTML code and also we will see how to write HTML code inside a separate HTML file.
Prerequisites
To convert Python DataFrame to HTML you have to install the Pandas package using the Python package installed pip. Use the following command to download and install the latest pandas package.
pip install pandasHeadings of Contents
Convert DataFrame to HTML
We have a list that contains various dictionaries and each dictionary contains each student’s information such as Name, Age, Occupation, and Skills.
# List of Python dictionaries
[{'Age': 23,
'Name': 'Vishvajit Rao',
'Occupation': 'Developer',
'Skills': 'Python'},
{'Age': 33,
'Name': 'John',
'Occupation': 'Front End Developer',
'Skills': 'Angular'},
{'Age': 21, 'Name': 'Harshita', 'Occupation': 'Tester', 'Skills': 'Selenium'},
{'Age': 30,
'Name': 'Mohak',
'Occupation': 'Full Stack',
'Skills': 'Python, React and MySQL'}]Now, will convert the above list into a Pandas Dataframe using the following code.
# convert into dataframe
df = pd.DataFrame(data=students)
# print dataframe
print(df)After converting Dictionary to DataFrame, your DataFrame looks something like this.
Name Age Occupation Skills
1 Vishvajit Rao 23 Developer Python
2 John 33 Front End Developer Angular
3 Harshita 21 Tester Selenium
4 Mohak 30 Full Stack Python, React and MySQLNow it is time to see the magic of the DataFrame to_html() function that converts DataFrame to HTML in Python. to_html() function converts the whole Dataframe to an HTML table where each row of DataFrame represents a single row inside the table.
Example: Convert DataFrame to HTML using Pandas
# convert into html
html = df.to_html()
# print html
print(html)After executing the above code your HTML code looks like this.
Output
<table border="1" class="dataframe">
<thead>
<tr style="text-align: right;">
<th></th>
<th>Name</th>
<th>Age</th>
<th>Occupation</th>
<th>Skills</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Vishvajit Rao</td>
<td>23</td>
<td>Developer</td>
<td>Python</td>
</tr>
<tr>
<th>2</th>
<td>John</td>
<td>33</td>
<td>Front End Developer</td>
<td>Angular</td>
</tr>
<tr>
<th>3</th>
<td>Harshita</td>
<td>21</td>
<td>Tester</td>
<td>Selenium</td>
</tr>
<tr>
<th>4</th>
<td>Mohak</td>
<td>30</td>
<td>Full Stack</td>
<td>Python, React and MySQL</td>
</tr>
</tbody>
</table>Complete Code
You can get all the above codes from here.
Example: Convert Python DataFrame to HTML
import pandas as pd
# List of Python dictionaries
students = [{"Name": "Vishvajit Rao", "Age": 23, "Occupation": "Developer","Skills": "Python"},
{"Name": "John", "Age": 33, "Occupation": "Front End Developer","Skills": "Angular"},
{"Name": "Harshita", "Age": 21, "Occupation": "Tester","Skills": "Selenium"},
{"Name": "Mohak", "Age": 30, "Occupation": "Full Stack","Skills": "Python, React and MySQL"}]
# convert into dataframe
df = pd.DataFrame(data=students, index=[1,2,3,4])
# print dataframe
print("Dataframe is:- ")
print(df)
# convert into html
html = df.to_html()
# print html
print("HTML Code is:- ")
print(html)Output
Dataframe is:-
Name Age Occupation Skills
1 Vishvajit Rao 23 Developer Python
2 John 33 Front End Developer Angular
3 Harshita 21 Tester Selenium
4 Mohak 30 Full Stack Python, React and MySQL
HTML Code is:-
<table border="1" class="dataframe">
<thead>
<tr style="text-align: right;">
<th></th>
<th>Name</th>
<th>Age</th>
<th>Occupation</th>
<th>Skills</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Vishvajit Rao</td>
<td>23</td>
<td>Developer</td>
<td>Python</td>
</tr>
<tr>
<th>2</th>
<td>John</td>
<td>33</td>
<td>Front End Developer</td>
<td>Angular</td>
</tr>
<tr>
<th>3</th>
<td>Harshita</td>
<td>21</td>
<td>Tester</td>
<td>Selenium</td>
</tr>
<tr>
<th>4</th>
<td>Mohak</td>
<td>30</td>
<td>Full Stack</td>
<td>Python, React and MySQL</td>
</tr>
</tbody>
</table>Save HTML code inside the file
Most of the time it requires saving converted HTML code to separate dot (.) HTML file. Here we will open the () function to write an HTML file.
Important:- Click here to learn Python file handling
Example: convert DataFrame to HTML in Python
# convert into html
html = df.to_html()
file = open("index.html", "w")
file.write(html)
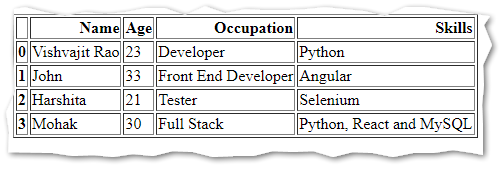
file.close()After rendering the HTML file inside the browser your table looks like the below screenshot.

Useful Pandas Articles
- How to convert Dictionary to CSV
- How to convert YML to Dictionary
- How to convert Excel to Dictionary
- How to Convert String to DateTime in Python
- How to Sort the List Of Dictionaries By Value in Python
- How To Add a Column in Pandas Dataframe
- How to Replace Column Values in Pandas DataFrame
- How to Convert Excel to JSON in Python
- How to Drop Duplicate Rows in Pandas DataFrame
- How to convert DataFrame to HTML in Python
- How to Delete a Column in Pandas DataFrame
- How to convert SQL Query Result to Pandas DataFrame
- How to Convert Dictionary to Excel in Python
- How to Convert Excel to Dictionary in Python
- How to Rename Column Name in Pandas DataFrame
- How to Get Day Name from Date in Pandas DataFrame
Conclusion
So, In this guide, we have seen all about How to convert Dataframe to HTML in Python using the Python pandas package and also explored Python DataFrame to HTML examples. This is one of the legit approaches to convert any Dataframe to HTML table code.
I hope this article will help you. if you like this article, please share and keep visiting for further Python interesting tutorials.
Reference:- Click Here
Thanks for your valuable time …. 👏👏