Hello Python programmers, In this guide, we are going to see the complete Django MVT architecture and its important components.
Before starting Django coding tutorials, you should have knowledge of Django architecture so that you don’t have any confusion regarding Django architecture.
Headings of Contents
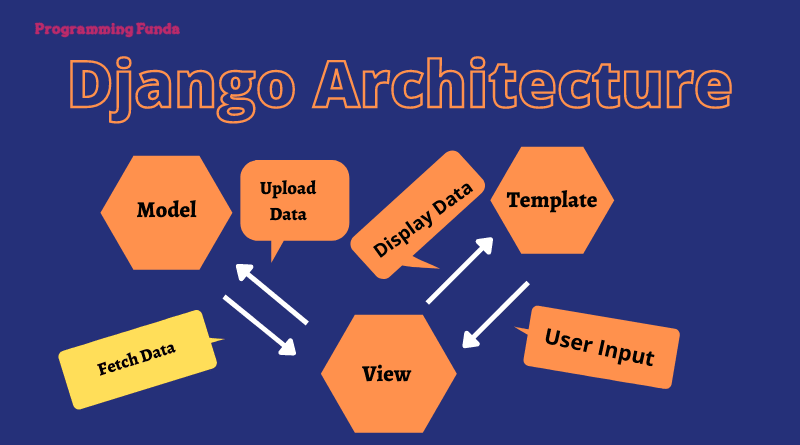
Django MVT Architecture
Django is pretty similar to the MVC ( Model View Controller ) Architecture. The only difference between these two architectures is that Django itself handles the controller part in MVC architecture. Django does this work by using a template that is a combination of some static and dynamic content.
Being a web framework, Django follows the MVT ( Model View Template ) architecture pattern which is one of the most popular software design patterns. As you can see clearly MVT is made with three words that are Model, View, and Template.
let’s discuss all the components one by one.
Model
Model is the place where defined all the database table structures in the form of a Python class. In Django, it is called a model.
Each model represents a single database table and each field of the Django model represents a single column in the table.
Django model is a logical data structure of the entire web application and it is represented by the database. Each Django model is a subclass of django.db.models.Model class. It is the mediator between our web application and database.
View
The view is one of the most popular layers in our web application that contains all the business logic of our web application.
The view is responsible for communicating with the model and template as well that’s why it is so important. Basically, the view returns HttpResponse after processing the user request.
View means python views.py file that presents in the Django project directory.
Template
The template is the third component of MVT that is completely responsible for handling the user interface ( UI ) layer. The template is a combination of static and dynamic content. Django template provides some special syntax to generate dynamic content in the template which will discuss in later articles.
Conclusion
So That’s all about Django MVT ( Model View Template ) architecture. A complete Django project is a combination of Model, View, and Template.
So, In this article, we have seen all about Django architecture and its components with the help of proper definition.
I hope, from here you don’t have any confusion regarding Django architecture or Django MVT architecture.
This is one of the most common questions asked by most interviewees when you are going to give an interview for a Python or Django developer position.
If you like this article, please share and keep visiting for Django tutorials.